Key takeaways:
- A well-designed business card website should clearly communicate your brand identity and key information
- Include essential elements like your logo, contact details, and a compelling call-to-action
- Optimize for mobile and focus on creating a user-friendly experience that leaves a memorable impression
Ever handed out a business card only to have it tossed or forgotten? In today’s digital world, a business card website can be your 24/7 salesperson, working tirelessly to make that crucial first impression stick.
But how do you create one that truly stands out? As a web designer, I’ve seen my fair share of lackluster online business cards. Let’s dive into the key ingredients for a business card website that’ll have potential clients reaching for their phones instead of the trash can.
What Makes a Business Card Website Different
A business card website isn’t your average company site. It’s a lean, mean, lead-generating machine.
Think of it as your digital handshake – quick, memorable, and packed with personality.
Unlike a full website, it focuses on making an instant connection. No fluff, just the essentials.
Essential Elements to Include
Your Logo: The Face of Your Brand

Your logo is your visual handshake. Make it count.
Place it prominently at the top of your page. It should be crisp, clear, and instantly recognizable.
Consider animating it subtly to catch the eye without being distracting.
Contact Information: Make It Easy to Reach You
Include your:
- Name
- Job title
- Phone number
- Email address
- Physical address (if relevant)
Pro tip: Make your contact info clickable for mobile users. One tap to call or email you!
A Compelling Headline

Grab attention with a punchy headline that sums up your value proposition.
Keep it short, sweet, and intriguing. Make them want to learn more.
Example: “I turn caffeine into code” for a web developer.
Brief Bio or Company Description

Tell your story in a nutshell. What makes you unique?
Aim for 2-3 sentences max. This isn’t your life story – it’s your elevator pitch.
Use language that resonates with your target audience.
Call-to-Action (CTA)

Guide visitors to the next step. What do you want them to do?
Make your CTA button stand out with contrasting colors.
Examples:
- “Schedule a Free Consultation”
- “Download My Portfolio”
- “Let’s Chat Over Coffee”
Social Proof

Showcase a testimonial or two from happy clients.
Include logos of companies you’ve worked with (if allowed).
Don’t go overboard – one or two powerful endorsements are enough.
Portfolio Highlights

Give a taste of your best work. Quality over quantity.
Use thumbnails that expand to full case studies when clicked.
Link to a separate portfolio page if you have extensive work to showcase.
Design Tips for Maximum Impact
Keep It Simple

Resist the urge to cram everything onto one page.
White space is your friend. Let your content breathe.
Focus on what’s truly essential. If it doesn’t serve a purpose, cut it.
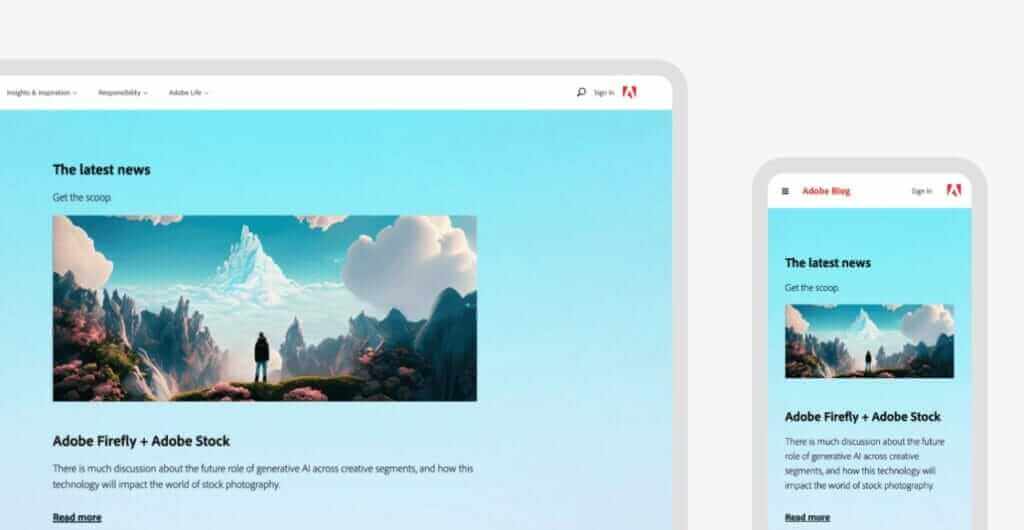
Mobile-First Design

Most people will view your site on their phones. Design accordingly.
Test your site on various devices to ensure a seamless experience.
Use responsive design techniques to adapt to different screen sizes.
Speed Matters
A slow-loading site is a deal-breaker. Optimize for speed.
Compress images without sacrificing quality.
Minimize HTTP requests by combining files where possible.
Memorable URL
Choose a domain name that’s easy to remember and type.
Consider using your name or a catchy phrase related to your business.
Avoid hyphens, numbers, or complex spellings.
How to Make It Interactive
Micro-Interactions
Add subtle animations to buttons and icons.
Use hover effects to make elements more engaging.
Keep it tasteful – too much movement can be distracting.
Virtual Business Card
Create a downloadable vCard with your contact info.
Make it easy for visitors to save your details to their phones.
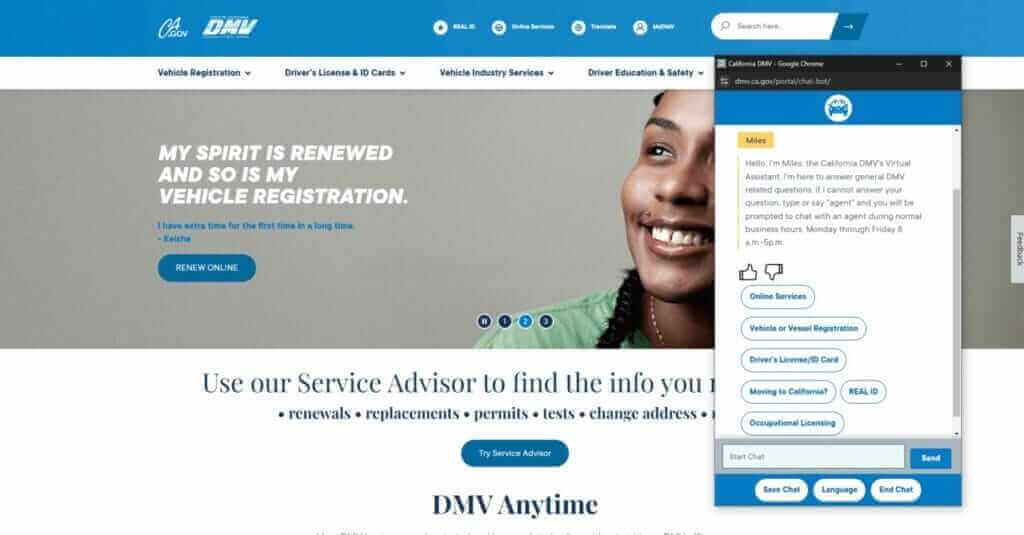
Live Chat Option

Consider adding a chat widget for instant communication.
Set clear expectations about response times.
Use chatbots for after-hours inquiries if needed.
Tracking and Analytics
Install Google Analytics
Monitor your site’s performance and visitor behavior.
Track which elements get the most engagement.
Use this data to refine your design and content over time.
Heat Mapping
Use tools like Hotjar to see where visitors click and scroll.
Identify areas of your site that need improvement.
Adjust your layout based on user interaction patterns.
Keeping It Fresh
Regular Updates

Refresh your content periodically to keep it current.
Update your portfolio with your latest and greatest work.
Seasonal Touches
Add subtle seasonal elements to show you’re active and attentive.
A snowflake in winter or a sun in summer can add personality.
A/B Testing
Experiment with different layouts, colors, and CTAs.
Use tools like Google Optimize to run split tests.
Continuously improve based on what resonates with your audience.
The Power of Storytelling

Your business card website isn’t just a list of facts – it’s a chance to tell your story.
Use visuals and copy that reflect your brand’s personality.
Share a brief anecdote that illustrates your passion or expertise.
Remember, people connect with stories, not just services.
Making It Accessible
Ensure your site is usable by everyone, including those with disabilities.
Use alt text for images and ensure proper color contrast.
Make your site navigable by keyboard for those who can’t use a mouse.
The Final Touch: Your Personal Flair

Add a unique element that reflects your personality or industry.
For designers, maybe it’s a custom illustration. For writers, a witty tagline.
This personal touch can be the difference between forgettable and unforgettable.
Creating a business card website that makes a lasting impact isn’t rocket science. It’s about clarity, personality, and user-focused design. By focusing on these key elements and injecting your unique flair, you’ll create a digital calling card that does more than just share info – it’ll make connections and open doors.
Remember, in the world of web design, sometimes less really is more. Keep it simple, keep it focused, and most importantly, keep it authentically you.
FAQ
How much should I spend on a business card website?
The cost can vary widely depending on your needs and whether you DIY or hire a pro. Using a website builder like WordPress with a pre-made theme can cost as little as $100-$200 per year for hosting and domain. Custom designs from a professional might range from $500 to $5000+. Focus on creating a site that effectively represents your brand rather than on hitting a specific price point.
How often should I update my business card website?
At minimum, review and update your site quarterly. This ensures your information stays current and shows visitors you’re actively engaged. However, if you have major changes like new services, awards, or significant projects, update as soon as possible. Regular updates also help with search engine optimization.
Can I use a free website builder for my business card site?
While free website builders can be a good starting point, they often come with limitations. You might have ads on your site or lack a professional domain name. For a business card website, it’s usually worth investing in a paid solution for more control over your design and branding. Remember, this site is often a potential client’s first impression of you – make it count!






