Have you ever wondered how those handy online tools like PDF converters or BMI calculators are created? What if I told you that you could build your own without any coding knowledge?
In this article, we’ll walk you through the process of creating a simple yet powerful online tool using just a few ChatGPT prompts. No WordPress plugins or coding expertise required!
Why Create Online Tools?
Before we dive in, let’s talk about why you might want to create an online tool. Simple tools like percentage calculators can generate millions of monthly visits.
That’s a lot of potential traffic for your website! Plus, it’s a great way to provide value to your audience and establish yourself as an authority in your niche.
Step 1: Choose Your Tool
The first step is deciding what kind of tool you want to create. Think about your website’s niche and what would be useful for your audience. Not sure where to start? Try this ChatGPT prompt:
I have a website about camera lighting tips. Give me 20 online tool ideas that are relevant to my niche. These tools have to be extremely simple, only need basic HTML, CSS, and JavaScript and can be made by someone with little to no coding knowledge in minutes. Recommend tools with less competition but have potential. Just name the tools without explanation.
Step 2: Define Your Tool
Once you’ve chosen your tool, it’s time to define it for ChatGPT. Here’s a sample prompt:
“I want to create an online tool called [Tool Name]. It should [brief description of the tool’s function]. Let’s start with something simple, then we’ll add more features.”
Be as descriptive as possible about what you want the tool to do. Remember, we’re starting with a basic version and will add features later.
Step 3: Generate the Initial Code
Now it’s time to get ChatGPT to generate your code. Here are some key points to include in your prompt:
- Ask for a responsive design
- Request HTML, CSS, and JavaScript in one file
- Specify that you don’t need the full HTML structure or head section
I want to create an online tool called "Instagram Post Screenshot Beautify". This tool allows the user to beautify a screenshot by adding a gradient color in the background. But let's start with something simple. Then, we will move on to add more features.
I want you to create a canvas background that shows randomized soft gradient colors. The canvas background size is 1080x1080 pixels when downloaded but appears only 512px on the web. Below the canvas, add a randomizer button to randomize the canvas gradient color. Add a download button to download the canvas background as an image.
Be sure the tool has a responsive design. Use only HTML, CSS, and JavaScript in one file. You don't have to provide the full HTML structure and head section because I'm going to insert it to WordPress via the Custom HTML block.
Step 4: Implement the Code
Once you have your code, head over to your WordPress dashboard. Create a new page for your tool and add a Custom HTML block. Paste your code into this block, and voila! You have the first version of your tool.
Step 5: Test and Iterate
Test your tool to make sure it works as expected. If you need to add features or make changes, go back to ChatGPT with a new prompt. Always ask for the “full updated code” to avoid conflicts.
Awesome! Everything works. Now, please update the full code with the ability to upload an image to the middle of the canvas. Resize the image to 75% of the width or height of the canvas, whichever is higher. Maintain the image aspect ratio.
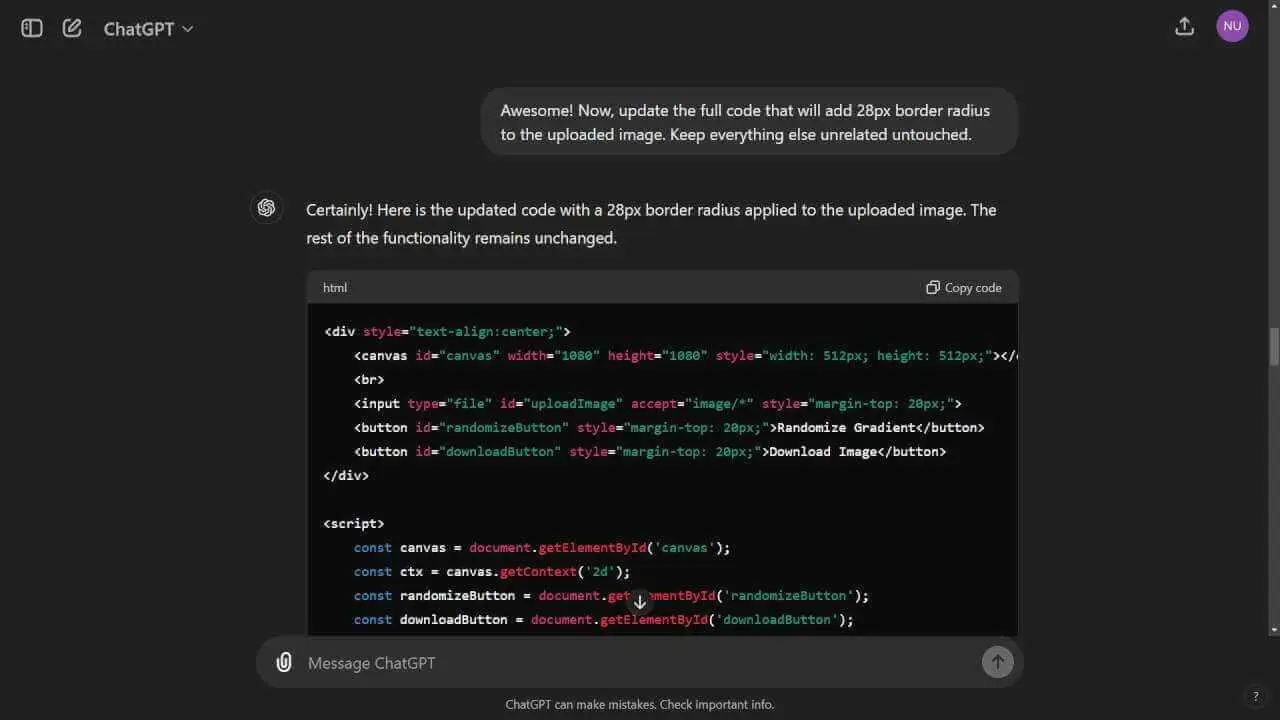
Awesome! Now, update the full code that will add 28px border radius to the uploaded image. Keep everything else unrelated untouched.
Step 6: Add Content for SEO
Your tool is great, but you need content to help it rank in search engines. Use ChatGPT to generate an SEO-friendly FAQ section about your tool. Here’s a prompt to get you started:
Using Markdown formatting, generate an SEO-friendly FAQ section about the tool. Use conversational language. This is a separate section, not part of the code.
Step 7: Publish and Promote
Once you’re happy with your tool and content, publish your page. Submit it to Google Search Console for indexing, and consider promoting it on other search engines like Bing.
Final Thoughts
Creating online tools without coding might seem like magic, but it’s really just about leveraging the power of AI. With a bit of creativity and patience, you can create valuable resources for your audience and potentially drive significant traffic to your site.
Remember, the key is to start simple and iterate. Don’t try to build a complex tool right off the bat. Start with basic functionality and gradually add features as you become more comfortable with the process.