Many website owners struggle with the Gutenberg editor, especially when it comes to inserting blocks. But don’t worry it’s actually easier than you might thought.
In this article, I’ll show you multiple ways to insert Gutenberg blocks, making your content creation process smoother and more efficient. Whether you’re a business owner or a seasoned WordPress user, these tips will help you level up your website game.
Key takeaways:
- Learn various methods to insert Gutenberg blocks
- Discover keyboard shortcuts for faster block insertion
- Explore advanced techniques for customizing your content layout
What are Gutenberg blocks?

Gutenberg blocks are the building blocks of modern WordPress websites. They’re like LEGO pieces for your content, allowing you to create complex layouts without touching a line of code.
As a web agency owner, I’ve seen firsthand how Gutenberg blocks can transform the way we build websites. They offer flexibility, speed, and a user-friendly interface that even non-tech savvy folks can master.
Method 1: How to add blocks the traditional way

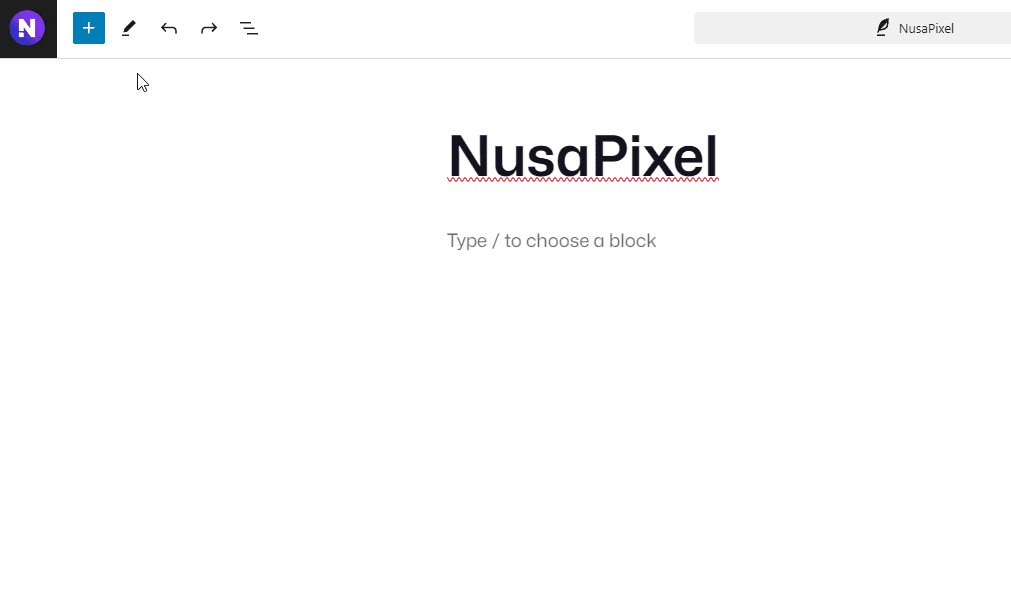
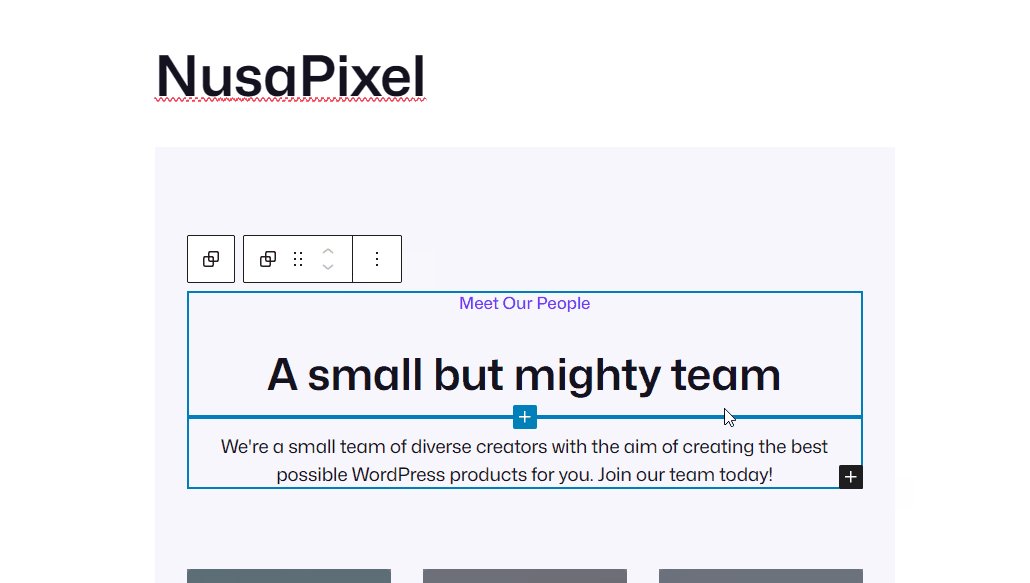
Let’s start with the basics. The most straightforward way to add a block is by clicking the ‘+’ icon in the top left corner of the editor or at the beginning of a new line.
This method is great for beginners, but it can slow you down if you’re working on longer posts or pages.
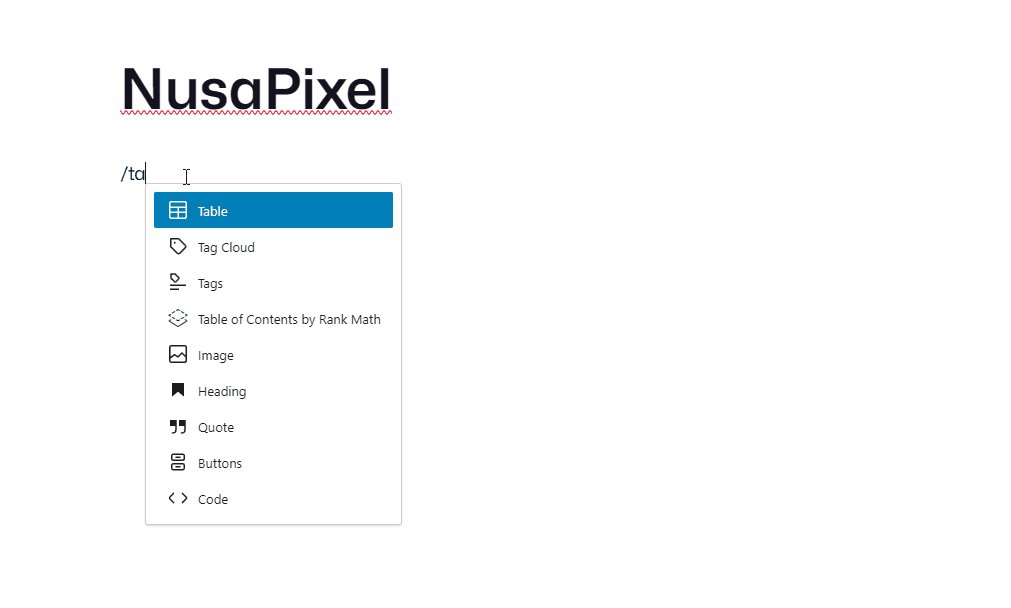
Method 2: Speeding things up with the slash command

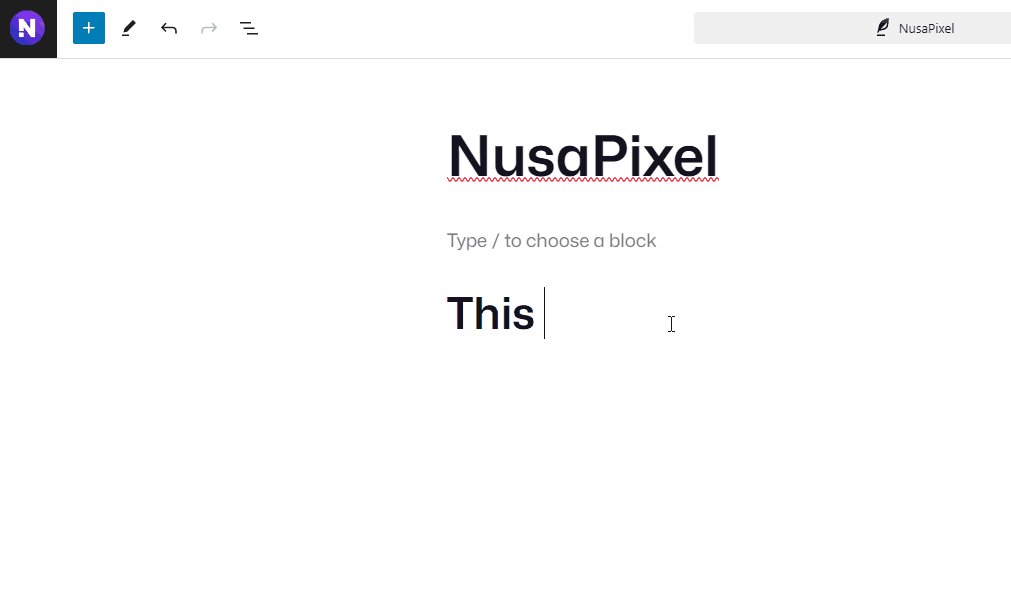
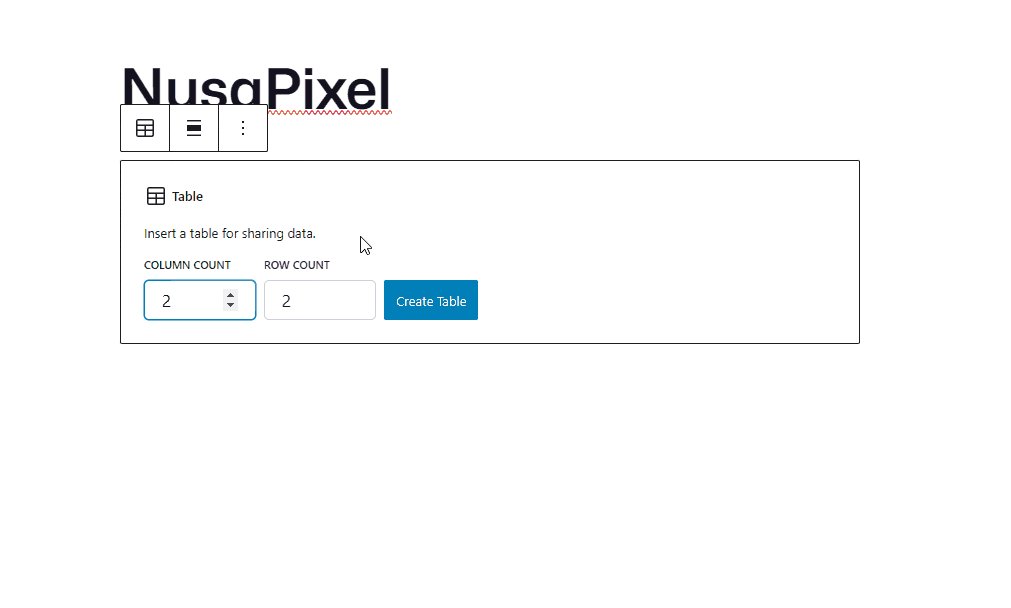
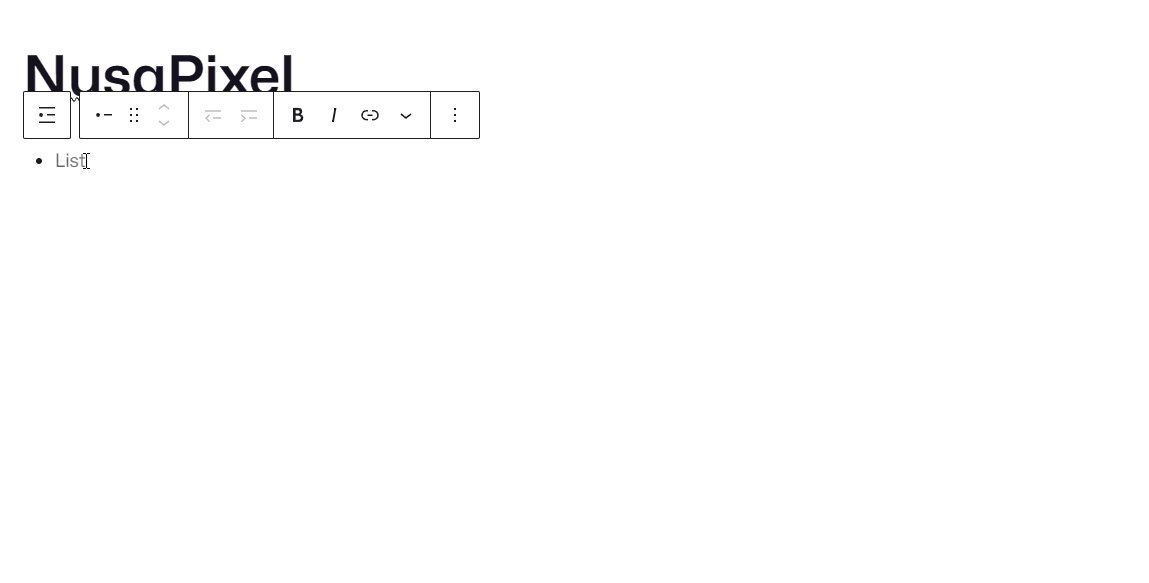
Want to add blocks like a pro? Try the slash command. Just type ‘/’ anywhere in the editor and start typing the name of the block you want to insert.
For example, typing ‘/image’ will bring up the Image block option. It’s a real time-saver once you get the hang of it.
Method 3: Using the block inserter sidebar

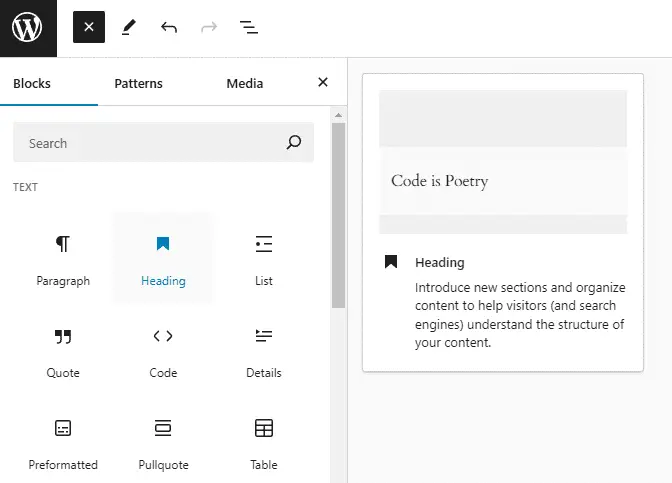
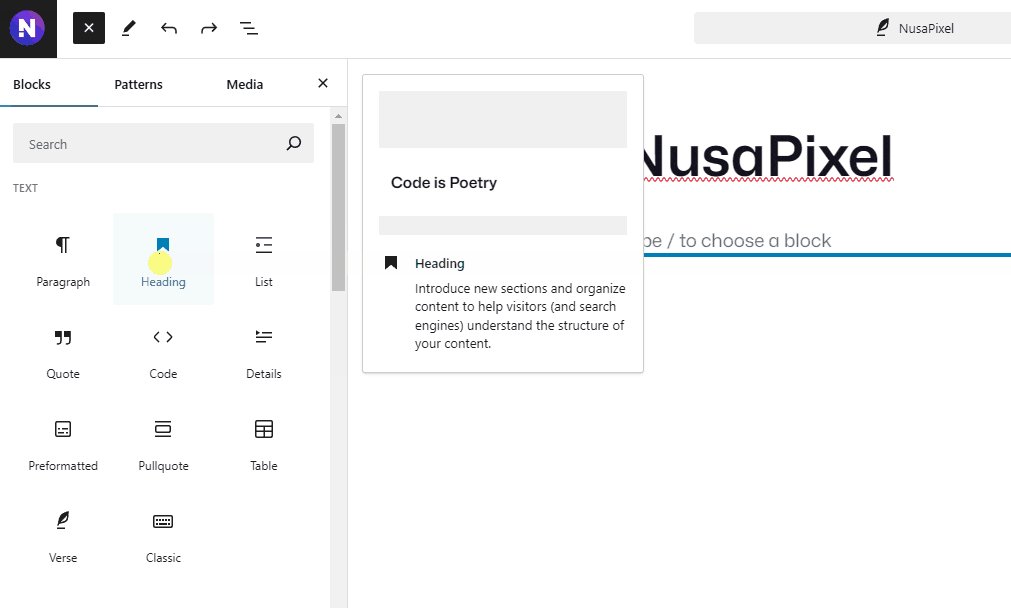
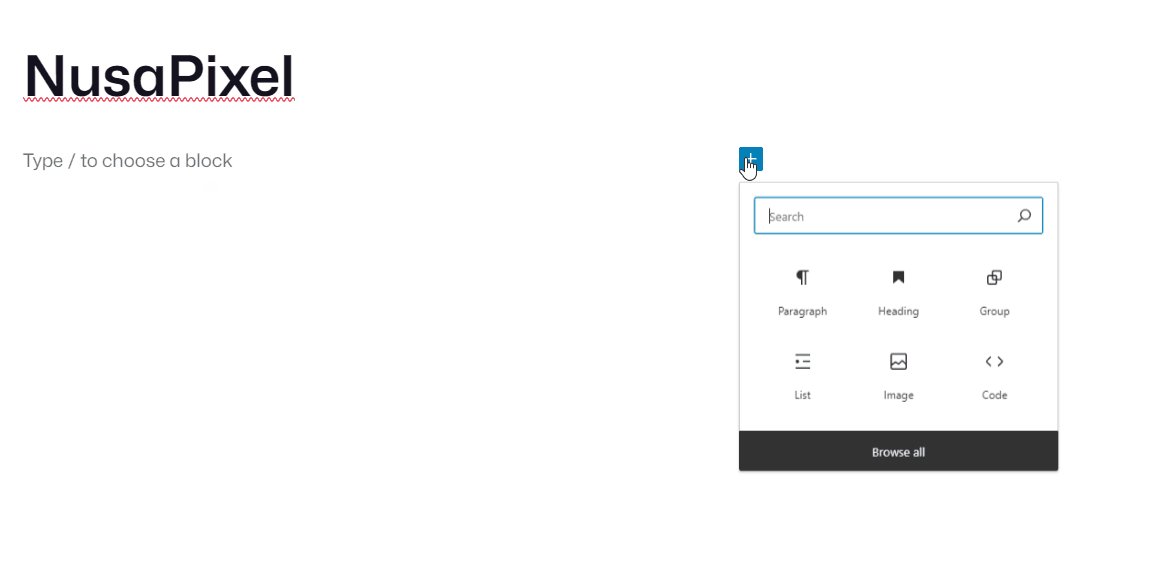
For those who prefer a more traditional approach, the block inserter sidebar is your friend. Click the ‘+’ icon in the top left corner to open it.
From here, you can browse all available blocks, search for specific ones, or even access your reusable blocks.
Tip: Keyboard shortcuts for lightning-fast insertion
As someone who values efficiency, I love using keyboard shortcuts. Here are a few that’ll speed up your block insertion:
Shift + Alt + H: Open the block inserterCtrl + Shift + D: Duplicate the selected blockAlt + Shift + Z: Remove the selected block
Advanced techniques for power users

Ready to take your Gutenberg skills to the next level? Try these advanced techniques:
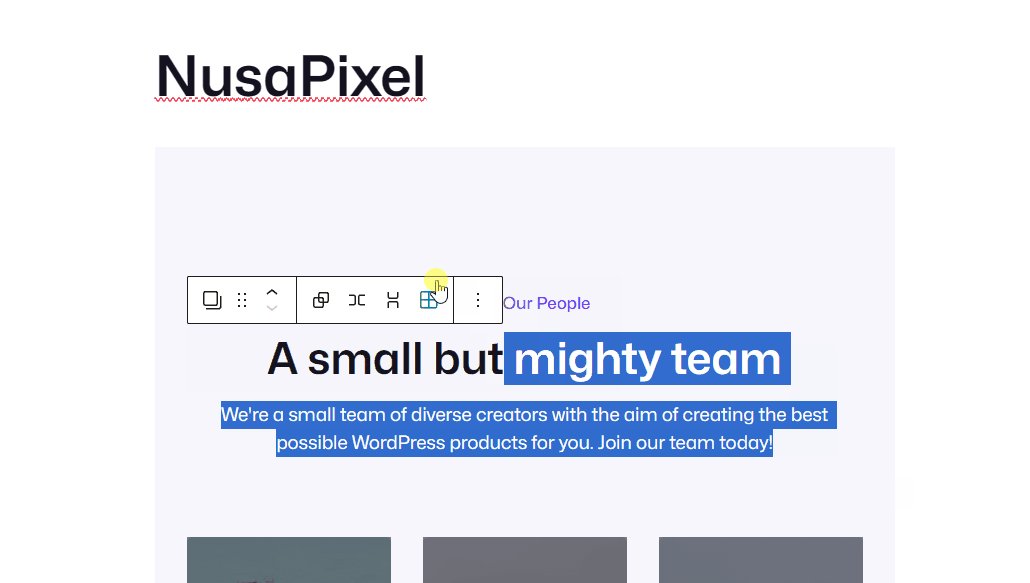
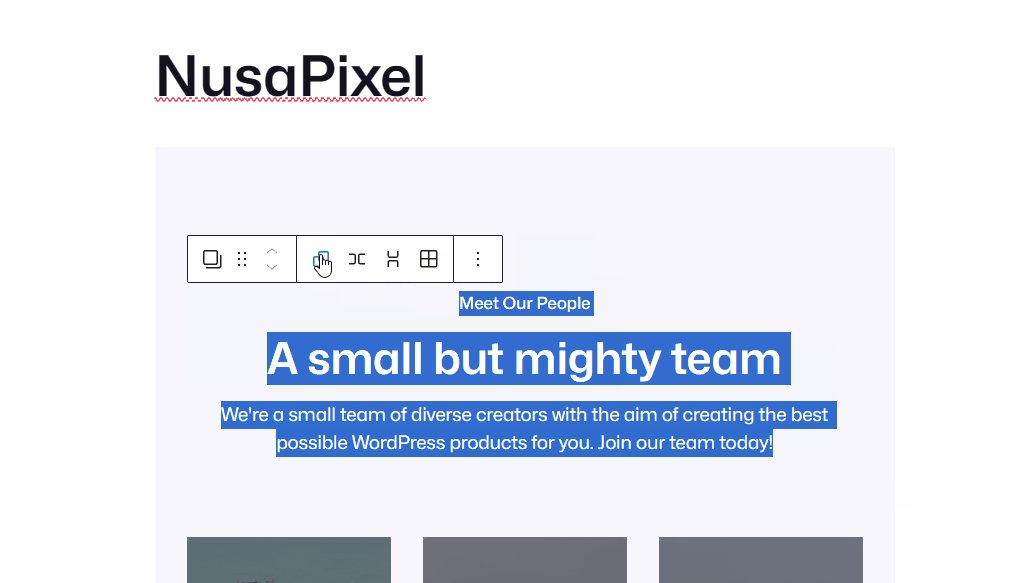
- Group blocks: Select multiple blocks and click ‘Group’ in the toolbar to create a container block
- Use columns: Insert a Columns block to create multi-column layouts
- Experiment with block patterns: Access pre-designed block layouts by clicking the ‘+’ icon and selecting the ‘Patterns’ tab
Customizing your block toolbar
Did you know you can customize the block toolbar to show your most-used blocks? Here’s how:
- Click the three dots in the top right corner of the editor
- Select ‘Preferences’
- Click on ‘Blocks’
- Toggle on ‘Show most used blocks’
This simple tweak can save you tons of time in the long run.
Troubleshooting common block insertion issues
Sometimes, things don’t go as planned. If you’re having trouble inserting blocks, try these fixes:
- Clear your browser cache
- Disable plugins to check for conflicts
- Switch to a default WordPress theme temporarily
- Update WordPress to the latest version
The future of Gutenberg blocks
As WordPress continues to evolve, so does Gutenberg. Keep an eye out for new block types and improved insertion methods in future updates.
Remember, the key to mastering Gutenberg is practice. Don’t be afraid to experiment with different blocks and insertion techniques. Your perfect workflow is out there waiting to be discovered.
FAQ
Can I use Gutenberg blocks with my existing WordPress theme?
Yes, most modern WordPress themes are compatible with Gutenberg blocks. However, some older themes might have limited support. If you’re unsure, check with your theme developer or consider switching to a Gutenberg-optimized theme for the best experience.
Are there any plugins that can add more block types to Gutenberg?
Absolutely! There are numerous plugins available that can extend Gutenberg’s functionality. Some popular options include Kadence Blocks, Ultimate Addons for Gutenberg, and CoBlocks. These plugins can add a wide variety of new block types to your editor.
How can I create my own custom Gutenberg blocks?
Creating custom Gutenberg blocks requires some coding knowledge, typically in JavaScript and React. However, if you’re comfortable with coding, WordPress provides a Block Editor Handbook with detailed instructions on how to create custom blocks. Alternatively, you can use plugins like Advanced Custom Fields to create custom blocks without extensive coding.






