Key takeaways:
- Block themes load styles only for rendered blocks, reducing unnecessary code
- They eliminate the need for heavy page builders, improving site performance
- Block themes leverage modern web technologies for optimized rendering
As a web agency owner, I’ve seen firsthand how WordPress themes can make or break a website’s performance. When block themes hit the scene, I was skeptical at first.
But boy, was I wrong!
Block themes have revolutionized the way we build WordPress sites. They’re not just a fancy new toy – they’re a game-changer when it comes to speed and performance. Let me break down why block themes are leaving traditional themes in the dust.
What is Block Theme Anyway?

Block themes (also known as Full Site Editor / FSE) and classic themes are like apples and oranges. Sure, they’re both fruits (or in this case, WordPress themes), but that’s where the similarities end.
Classic themes rely heavily on PHP templates and functions. They’re the old guard of WordPress development.
Block themes, on the other hand, are built with HTML and CSS. They use blocks as their building blocks (pun intended).

This fundamental difference in architecture is what gives block themes their edge in performance.
Why Are Block Themes Faster?
Let’s get into the nitty-gritty of why block themes are speed demons compared to their classic counterparts.
It Only Loads What’s Used
One of the biggest performance boosters of block themes is their ability to load styles selectively.

Traditional themes often load a ton of CSS, whether you need it or not. It’s like packing your entire wardrobe for a weekend trip.
Block themes? They’re the master packers of the WordPress world.
They only load the styles for the blocks you’re actually using on a page. This means less CSS to parse and render, resulting in faster load times.
No Bloated Page Builders
Remember the days of relying on hefty page builders like Elementor or Divi? I do, and I don’t miss them one bit.
The last project I was worked on literally cannot be loaded because of bloats from Elementor.

These page builders, while powerful, often came with a hefty performance cost. They’d load a bunch of extra JavaScript and CSS, slowing down your site.
Block themes eliminate the need for these bloated page builders. Everything you need is built right into the WordPress core.
This means fewer HTTP requests, less JavaScript to parse, and ultimately, a faster website.
Optimized for Modern Web Technologies
Block themes are built with modern web technologies in mind. They leverage the latest in HTML, CSS, and JavaScript to deliver optimized performance.
Many classic themes are still carrying around legacy code for backwards compatibility. It’s like trying to run a marathon with a backpack full of rocks.
Block themes shed that extra weight, allowing them to sprint ahead in terms of speed and efficiency.
How Much Faster Are Block Themes?

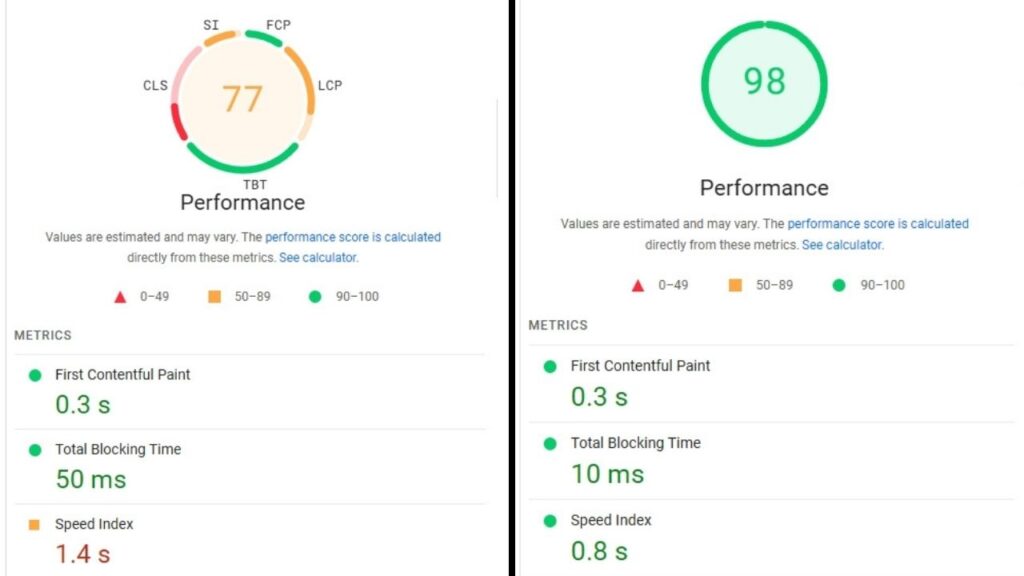
Numbers speak louder than words, right? Let’s look at some concrete data on the performance gains of block themes.
According to WordPress.org, WordPress 6.2 loads 14-18% faster for block themes compared to classic themes.
That’s a significant boost in performance!
But it’s not just about frontend speed. Server-side performance sees an even bigger improvement, with a 17-23% boost for block themes.
These numbers aren’t just theoretical. I’ve seen similar improvements on sites I’ve built for clients.
What About SEO?
As someone who offers SEO services, I can tell you that site speed is a crucial factor in search engine rankings.
Google loves fast-loading sites. By using a block theme, you’re giving your site a speed boost that can translate into better SEO performance.
But it’s not just about raw speed. Block themes also tend to produce cleaner, more semantic HTML.
This makes it easier for search engines to understand and index your content.
Are There Any Drawbacks to Block Themes?

Now, I’m not here to tell you that block themes are perfect. Like anything in web development, they have their pros and cons.
One potential drawback is the learning curve. If you’re used to classic themes, there’s definitely an adjustment period.
Another consideration is plugin compatibility. While most major plugins have adapted to the block editor, you might run into issues with some older or less maintained plugins.
But in my experience, the benefits far outweigh these minor drawbacks.
How to Switch to Block Themes?
Ready to make the leap to block themes? Here’s a quick guide to get you started:
- Choose a block theme from the WordPress repository
- Install and activate the theme
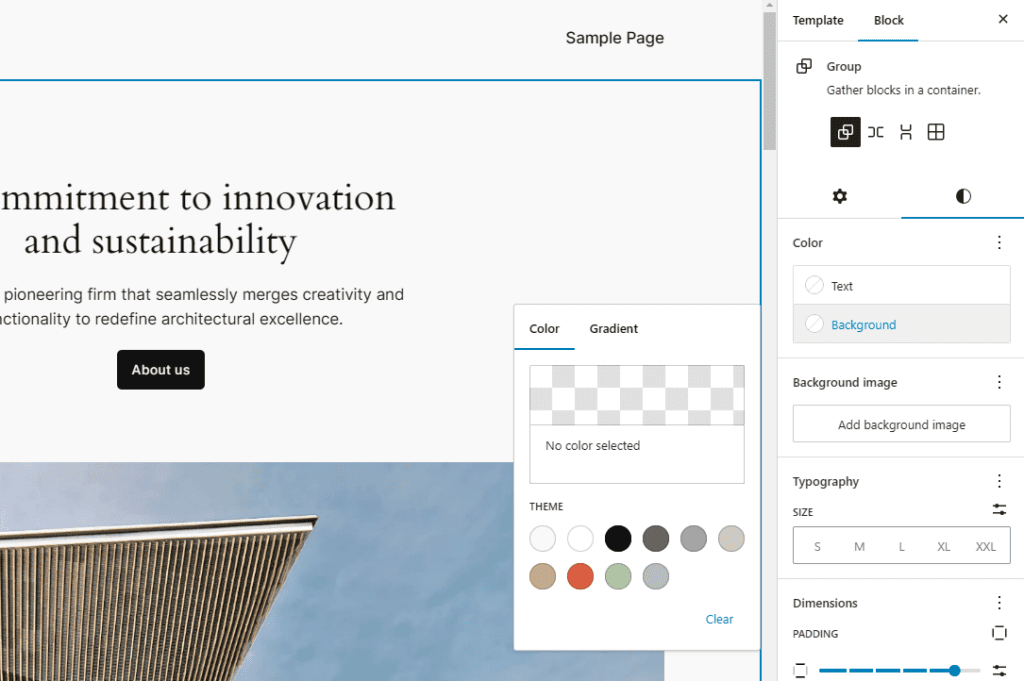
- Use the Site Editor to customize your layout
- Convert your existing content to blocks (if necessary)
- Test thoroughly and optimize
Remember, the transition doesn’t have to happen overnight. You can start with a block theme on a staging site and gradually make the switch.
Are Block Themes the Future?
I believe block themes are the future of WordPress. The core team is heavily invested in this direction, and for good reason.
Block themes align perfectly with the vision of making WordPress accessible to everyone, regardless of their coding skills.
As more developers embrace block themes, we’ll see even more innovation in this space.
Exciting times are ahead for WordPress theme development!
FAQ
Are block themes suitable for all types of websites?
Block themes are versatile and can be used for most types of websites. However, they might not be the best choice for highly complex, custom-built sites that require extensive PHP customization. For the majority of business websites, blogs, and e-commerce sites, block themes are an excellent option.
Do I need to know how to code to use a block theme?
One of the great things about block themes is that you don’t need to be a coding expert to use them effectively. The visual editor and block-based approach make it easy for non-technical users to create and customize their websites. However, some basic knowledge of HTML and CSS can be helpful for more advanced customizations.
Can I use my existing plugins with a block theme?
Most modern WordPress plugins are compatible with block themes. However, some older plugins that rely heavily on widgets or the classic editor might not work as well. It’s always a good idea to check plugin compatibility before making the switch to a block theme. Many plugin developers have updated their plugins to work seamlessly with the block editor and block themes.