-

10 Gutenberg Editor Features That Will Supercharge Your WordPress Workflow
As a long-time WordPress user, I’ve had my fair share of ups and downs with the Gutenberg editor. When it first launched, I’ll admit I was skeptical. But over time, I’ve come to appreciate its power and flexibility. Today, I want to share some game-changing features that have completely transformed my workflow. These are the…
-

How to Add a Video Background in WordPress Without a Plugin
Video backgrounds can instantly captivate your audience and communicate your brand or product effectively. In this blog post, I’ll show you how to add a video background to your WordPress website without using any plugins. It’s easier than you might think! Preparing Your Video Before we dive into the technical steps, let’s talk about video…
-

How to Build Bio Links in WordPress for Free
Creating a bio link page has become essential for anyone with a strong social media presence. It’s a clever way to circumvent the one-link limitation on many platforms, allowing you to share multiple important links with your audience. While there are paid services like Linktree available, did you know you can create your own bio…
-

How to Insert Your Photo to a Button in WordPress
Have you ever wanted to make your WordPress buttons stand out with a custom image? You’re in luck! I’ve discovered a clever way to insert photos into buttons without relying on plugins or coding. This technique not only enhances the visual appeal of your website but also gives you more creative control over your design.…
-

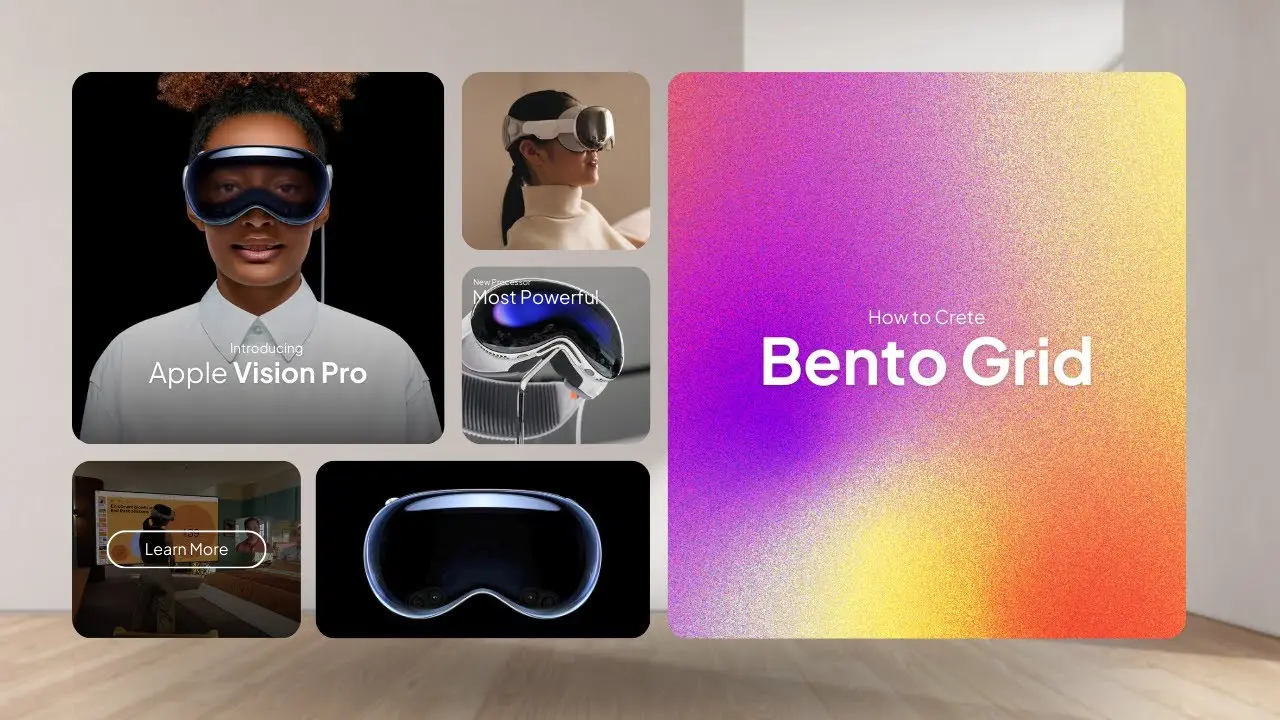
How to Create a Bento Grid in WordPress Without Plugins
Have you ever looked at a website and marveled at its sleek, organized layout? Chances are, you might have encountered a bento grid design. As a web designer, I’ve been fascinated by this trend that’s been gaining traction lately. At first, I thought it was just another variation of the masonry grid, but boy, was…
-

How to Create Transparent Buttons in WordPress
Transparent buttons, also known as ghost buttons, have become increasingly popular in modern web design. These sleek and minimalist UI elements can make your call-to-action (CTA) buttons stand out while maintaining a clean and elegant look. In this guide, I’ll walk you through the process of creating transparent buttons in WordPress using the Gutenberg editor,…