-

·
How to Build Bio Links in WordPress for Free
Creating a bio link page has become essential for anyone with a strong social media presence. It’s a clever way to circumvent the one-link limitation on many platforms, allowing you to share multiple important links with your audience. While there are paid services like Linktree available, did you know you can create your own bio…
-

·
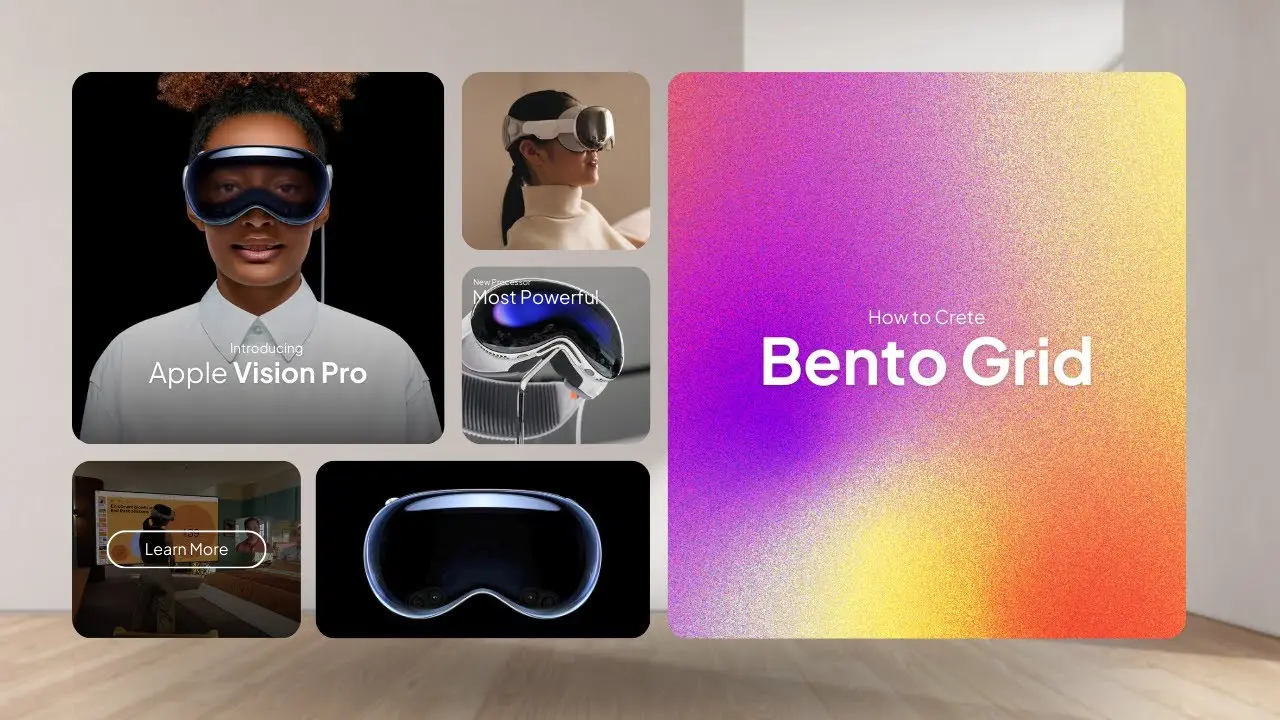
How to Create a Bento Grid in WordPress Without Plugins
Have you ever looked at a website and marveled at its sleek, organized layout? Chances are, you might have encountered a bento grid design. As a web designer, I’ve been fascinated by this trend that’s been gaining traction lately. At first, I thought it was just another variation of the masonry grid, but boy, was…
-

·
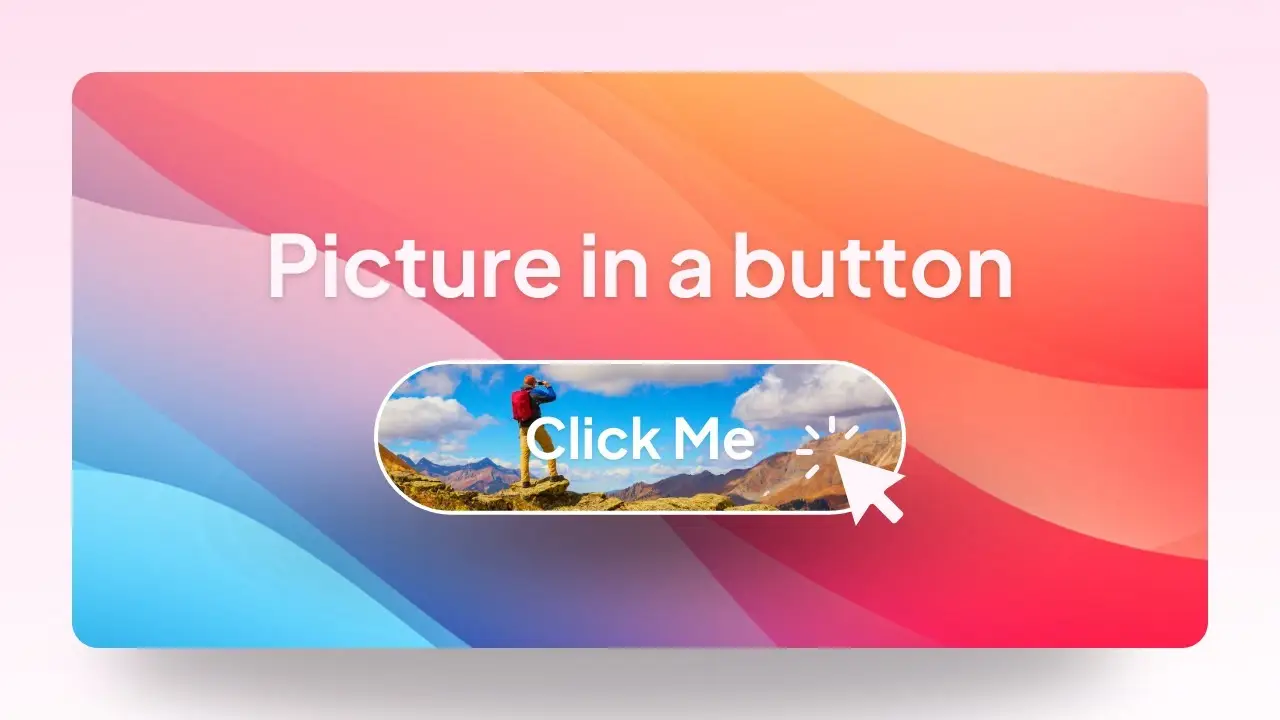
How to Insert Your Photo to a Button in WordPress
Have you ever wanted to make your WordPress buttons stand out with a custom image? You’re in luck! I’ve discovered a clever way to insert photos into buttons without relying on plugins or coding. This technique not only enhances the visual appeal of your website but also gives you more creative control over your design.…
-

·
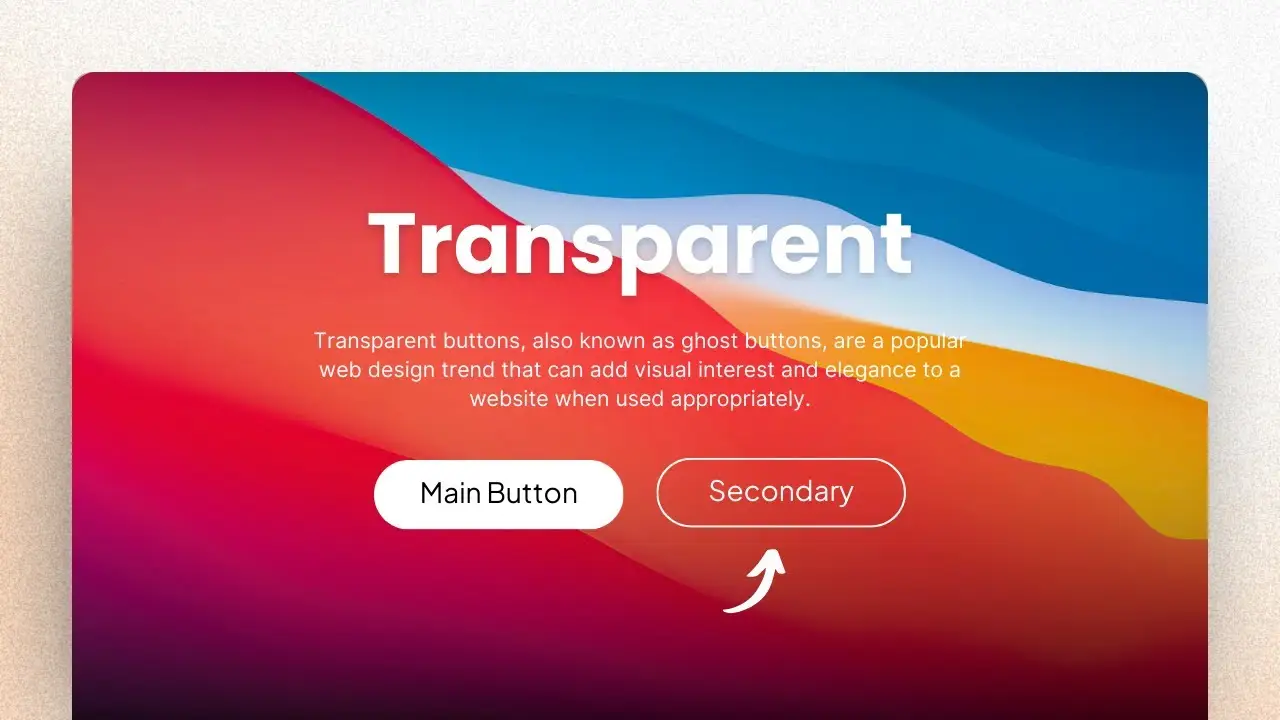
How to Create Transparent Buttons in WordPress
Transparent buttons, also known as ghost buttons, have become increasingly popular in modern web design. These sleek and minimalist UI elements can make your call-to-action (CTA) buttons stand out while maintaining a clean and elegant look. In this guide, I’ll walk you through the process of creating transparent buttons in WordPress using the Gutenberg editor,…
-

·
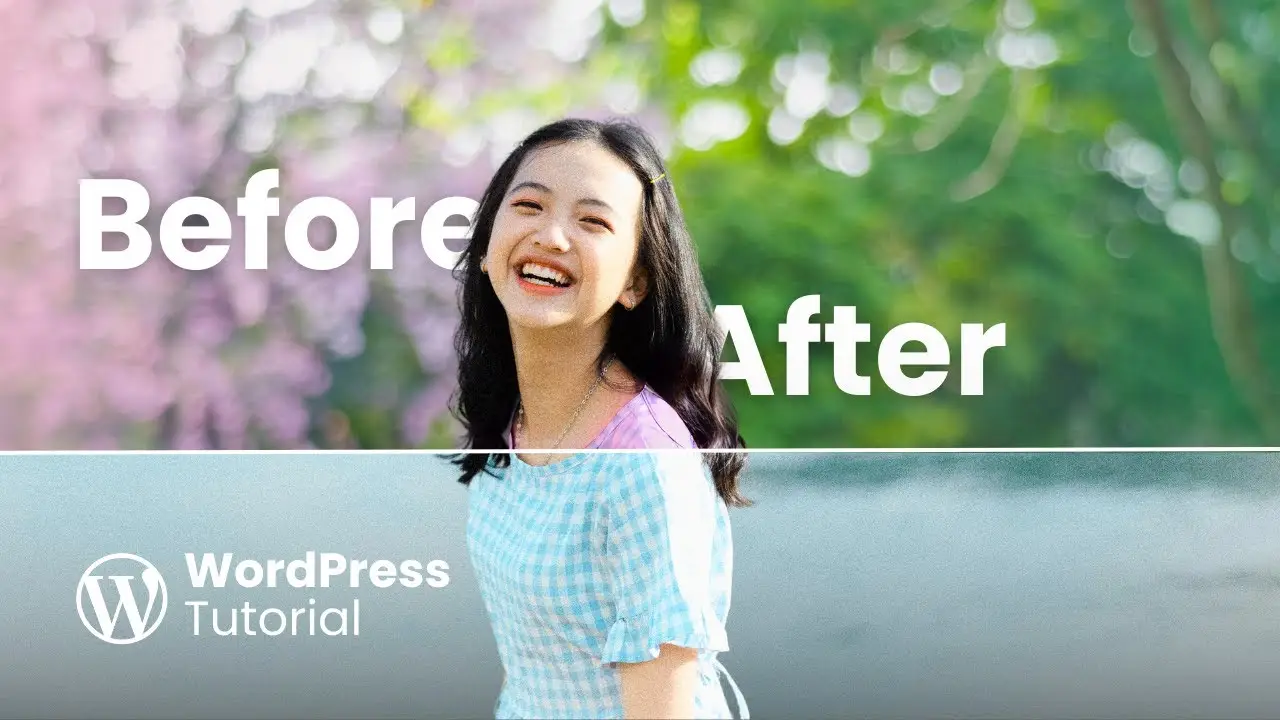
How to Create a Before-After Effect in WordPress Without a Plugin
Key takeaways: As a WordPress enthusiast, I’m always on the lookout for creative ways to enhance website design without relying on plugins. Today, I’m excited to share a nifty trick I discovered for creating a before-after effect using nothing but the built-in Gutenberg editor. This method is perfect for those who want to showcase transformations…
-

·
How to Create a Separated Color Effect Using Gradient Feature in WordPress
I recently stumbled upon an incredibly cool effect you can apply to images on your website using WordPress. This technique allows you to alter the background of an image without relying on any third-party software. The best part? It’s all done right within the Gutenberg editor. Let me walk you through the process of creating…
-

·
How to Add Scrolling Parallax Effect in WordPress – No Plugin, No Code
Are you ready to take your WordPress website to the next level? I’ve got a treat for you today! We’re diving into the world of parallax scrolling effects, and the best part? We’re doing it without any plugins or coding. Sounds too good to be true? Well, stick with me, and I’ll show you how…
-

·
How to Create Gradient Border Button in WordPress
Creating visually appealing buttons can significantly enhance the look and feel of your website. One particularly striking effect is adding a gradient border to your buttons. While this might sound like a task that requires advanced coding skills or specialized plugins, I’m excited to show you a surprisingly simple method to achieve this in WordPress…
-

·
How to Make a Gradient Button Like a Pro in WordPress
As a WordPress enthusiast, I’m always on the lookout for ways to make my website stand out. One of the most effective methods I’ve found is using gradient buttons for calls-to-action (CTAs). These buttons are not only visually appealing but also more compelling than their solid-color counterparts. Today, I’m excited to share with you how…
-

·
How to Add a Button on Image in WordPress Without CSS
As a WordPress enthusiast, I’m always on the lookout for ways to make my website stand out without relying on complex coding or numerous plugins. Today, I’m excited to share a nifty trick I’ve discovered: adding a button on an image in WordPress without using CSS or any plugins. This technique not only enhances the…